pixelsPerUnit (1ユニットのピクセル数)とはどういうものか、どう向き合えばよいかが何となく分かってきたのでまとめてみます。
簡単に言ってしまえば、カメラに設定したSize(サイズ)の1単位分に収まるピクセル数。ということです。
とはいえ、なんのこっちゃですな。
公式リファレンスでは以下のような説明があります。
ワールド空間座標の 1 単位分に相当する、スプライトのピクセル数 (Read Only) 。
やはりなんのこっちゃですな!
まず、ワールド空間座標というのはカメラに設定しているSize(サイズ)であると考えると分かりやすいです。

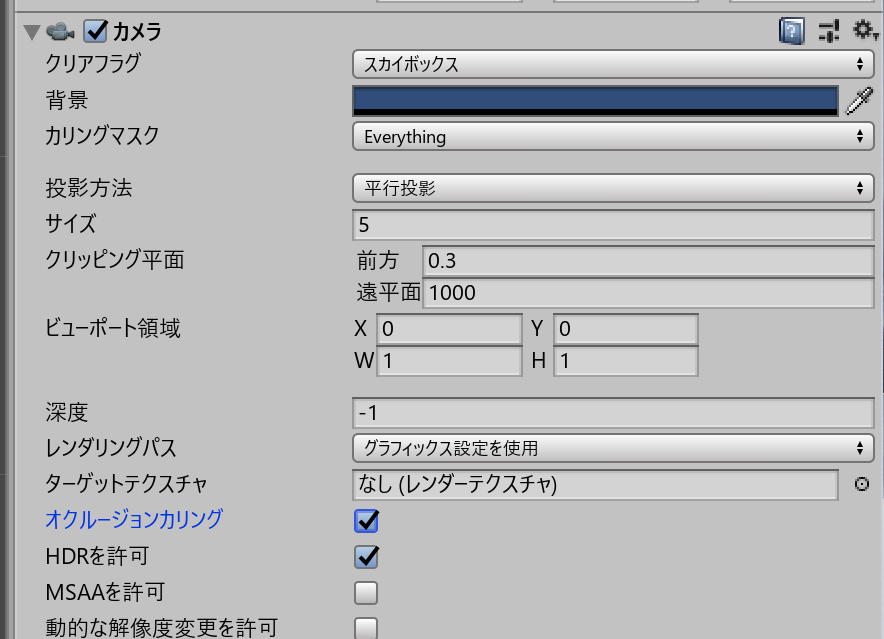
こちらはカメラのインスペクターです。
この中でサイズは「5」に設定されてます。
そうすることで、カメラが中心からY軸上方向に5、下方向に5の計10の範囲を映し出すという設定になります。
そしてこの10という範囲がワールド空間座標となります。

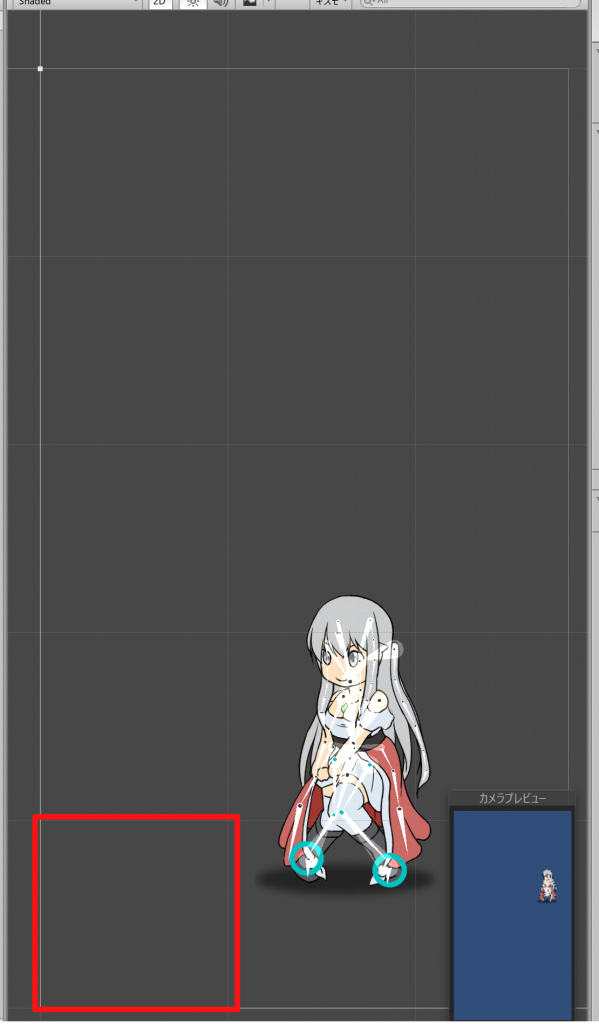
こちらはSceneビューになりますが、Sceneビューにはグリッド表示があります。このグリッド1つ分(赤枠部分)が公式リファレンスがいうワールド空間座標1単位分となります。
グリッド5つ分を上に積み上げたところにカメラの枠が見えますね。なのでカメラが映し出すのは上方向に5ワールド座標分、つまりはカメラのSize(サイズ)が5ということになります。
ちなみに横のサイズですが、これは画面のアスペクト比によって自動的に調整されるため横にどれだけワールド空間座標が広がっているかは実行環境によって異なります。
カメラのSize(サイズ)設定は、あくまで縦のサイズを固定するものとなります。
ここまでこればあとは単純です。
上の画像の赤枠に何ピクセル入るかが、pixelsPerUnit (1ユニットのピクセル数)の設定です。
例えばpixelsPerUnit (1ユニットのピクセル数)が「100」であれば、画像の赤枠に縦100ピクセル、横100ピクセル入るということです。
これが「200」となれば、同じ縦に200ピクセル、横に200ピクセルとなります。
つまり、pixelsPerUnit (1ユニットのピクセル数)の値が大きければ大きいほど、1ユニットにたくさんのピクセルが入る…画像が小さく表示されるようになります。
これを応用することでピクセル単位での開発もできます。
カメラのSize(サイズ)を例えば「640」、pixelsPerUnit (1ユニットのピクセル数)を「1」とすれば1ピクセル入るユニットが縦に640個ならぶことになり、縦640ピクセルの画面が出来上がるというわけです。
Unityを触り始めたころは意味がよく分からず適当に設定していましたが、分かってしまえば簡単ですね。
pixelsPerUnit (1ユニットのピクセル数)とは、カメラに設定したSize(サイズ)の1単位分に収まるピクセル数。
うん、簡単だ!