 UnityのUIを初期設定のまま使用すると、想定しているアスペクト比や解像度以外の端末で実行したときに表示がおかしくなってしまいます。
UnityのUIを初期設定のまま使用すると、想定しているアスペクト比や解像度以外の端末で実行したときに表示がおかしくなってしまいます。
どんなアスペクト比、解像度でもUIを意図したとおりに表示する方法をご紹介します。
なお、UIではなくキャラクターや背景等のゲームオブジェクト画像のアスペクト比を合わせたい場合はこちらの記事をお試しください。
やりたいこと
動画のようにアスペクト比、解像度を変更してもボタンの位置やサイズがいい感じの配置になるようにしたい。
初期設定のままの場合
参考までに、初期設定のままだとどうなるか見てみます。
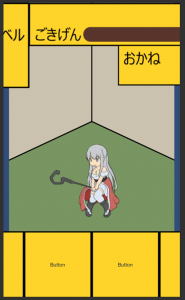
 想定した画面サイズの場合。これが理想的な表示。
想定した画面サイズの場合。これが理想的な表示。


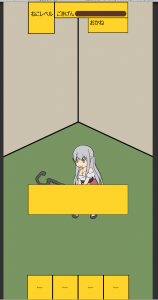
想定している画面サイズと異なる場合、ボタンの位置やサイズが大きくずれている。
スポンサードサーチ
アスペクト比や解像度にUIを合わせる方法
キャンバスに解像度の設定をしてあげます。
Canvasの設定
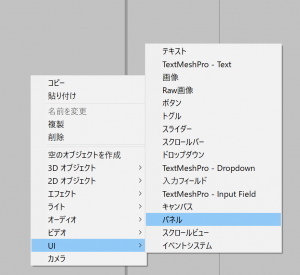
ヒエラルキーウィンドウにCanvasがない場合、ヒエラルキーウィンドウで右クリックし「UI > キャンバス」で追加しておきます。

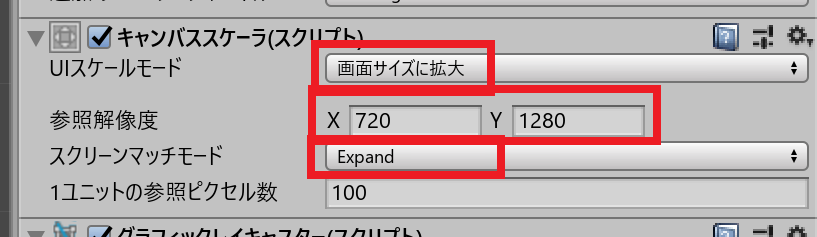
・Canvasのインスペクターからキャンバススケーラを以下のように設定します。
- UIスケールモード :画像サイズに拡大
- 参照解像度 :想定している解像度(今回は720×1280)
- スクリーンマッチモード :Expand

設定は以上となります。とてもシンプル。
補足
パネルをさらに追加する方法もあるようですが、自分の場合キャンバスのみの設定でうまくいきました。
もしキャンバスのみでうまくいかない個所が出た場合は追記します。
スポンサードサーチ
複数アスペクト比、解像度の対応は必須
今回作成したキャンバスの配下にUIオブジェクトを追加していくことで動画のようにアスペクト比や解像度が変化してもUIが崩れず想定した通りに表示されます。
色々なアスペクト比やサイズの端末が出ているので、この設定は必須ですね!
・キャラが背景画像などのゲームオブジェクトのアスペクト比を合わせる方法はこちら