
キャラクター全体にタップ判定を持たせつつも、キャラクターの物に対する当たり判定は足元のみにしたいケースが、特に2Dのゲームなんかではよくあると思います。
キャラクターの物に対する当たり判定をキャラクター全体に持たせてしまうと、キャラクターの背後に物が配置できなくなってしまいますからね。
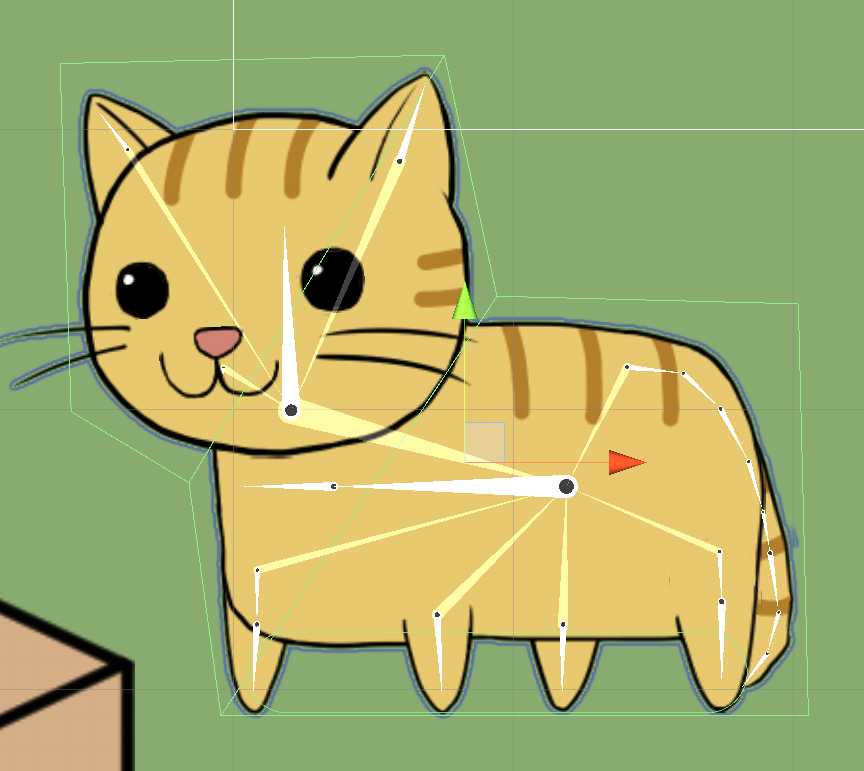
というわけで、動画のようなにキャラクターの当たり判定とタップ判定の範囲を分ける方法をご紹介します。
キャラクターの当たり判定を設定する
物に対する当たり判定
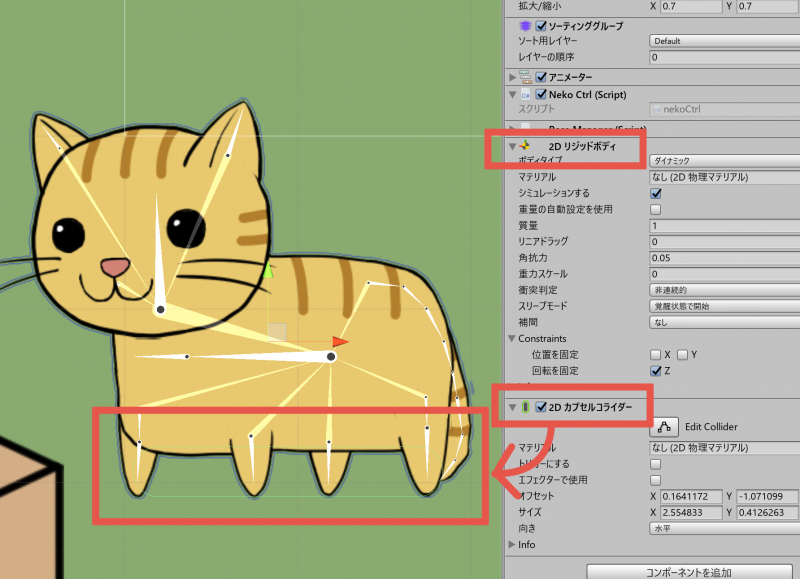
キャラクター用のオブジェクトに通常通りリジッドボディとコライダーを追加します。
その際に、コライダーは物に対する当たり判定を設定します。

今回は足元だけが物に当たってほしいので、足元に設定しています。
タップ判定
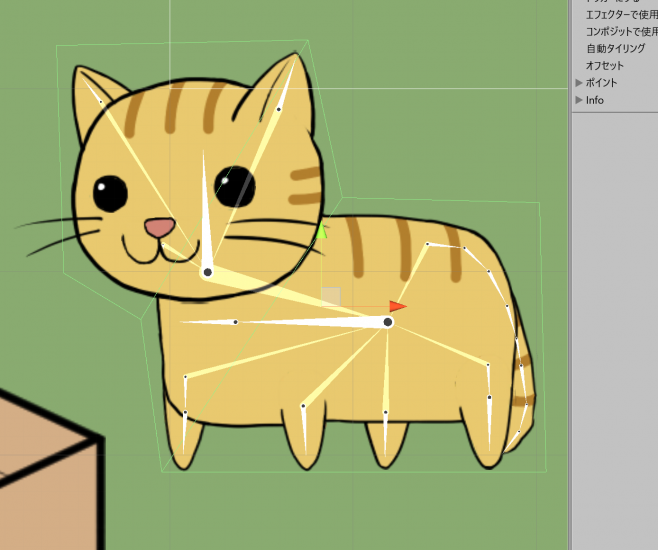
次に、タップ可能な範囲を設定します。
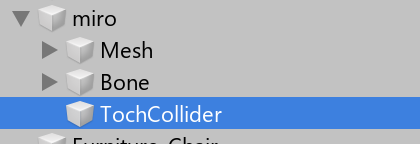
キャラクター用のオブジェクトの配下に新しくオブジェクトを追加します。
「miro」というキャラクター用オブジェクトに「TochCollider」オブジェクトを新たに追加しました。

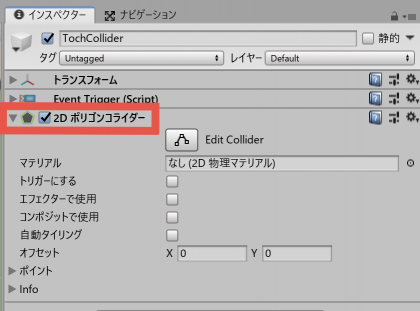
追加したオブジェクトにタップ判定用のコライダーを追加します。

タップ判定用のコライダー範囲をキャラクター全体にしてあげます。

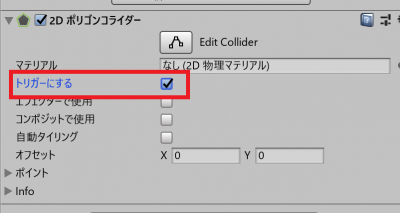
そして「トリガーにする」にチェックを入れます。
この設定をすることで”当たり判定は持ったまま、物をすり抜ける状態”となります。
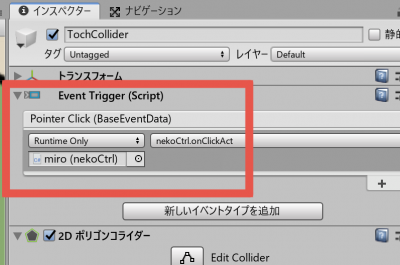
さらに、イベントトリガーを追加しタップイベントを拾えるようにします。

タップイベントの取得方法の詳細はこちらの記事を参照ください。
なお今回は、タッチイベントを処理するスクリプトをキャラクター用のオブジェクトにアタッチしているため、イベントトリガーにはオブジェクトはキャラクター用のオブジェクトを設定しています。
スポンサードサーチ
当たり判定が分かれているか動作確認
ここまで設定出来たら実際に動かして確認してみます。
キャラクターが物に引っかかるのは足元だけですが、タップ判定はキャラクター全体に設定されているのが確認できれば成功です。