やりたいこと – アプリから直接画像付きでツイート
やりたいことは、この動画のような内容です。
ツイートボタンを押したらツイッターアプリが起動し、アクセスを許可するとツイッターに投稿される、というもの。
さらに一度アクセス許可をしたら2回目以降は即ツイートされるようにしたい。
「Social Connector」を使えば簡単に実装できそうでしたが、ワンボタンでツイートを出来るようにしたいっていうのと、ツイート内にアプリ名が入るとカッコイイよね!ということで今回の内容になります。
スポンサードサーチ
事前準備(Twitter kit for unityとTwityのインポート)
以下2つをUnityのプロジェクトに追加します。
- Twitter kit for unity
- Twity
Twitter Kit for Unityのインポート
Asset Storeもしくは以下のGitHubからパッケージをダウンロードしインポートします。
AssetStore – Twitter Kit for Unity
https://github.com/twitter-archive/twitter-kit-unity/wiki/Installation
Twitter Kitは2018年の10月31日でサポート終了してしまいましたが、Twitterと簡単に連携するのに必要なため使用しています。
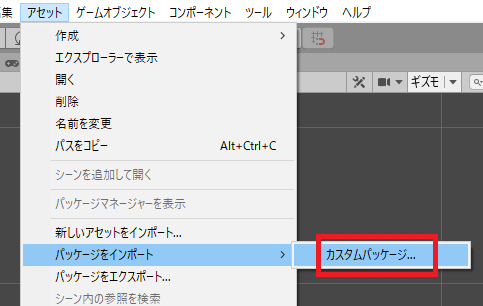
GitHubからパッケージをダウンロードした場合は、UnityEditorの「アセット >パッケージをインポート >カスタムパッケージ」からダウンロードしたパッケージを指定してインポートしましょう。
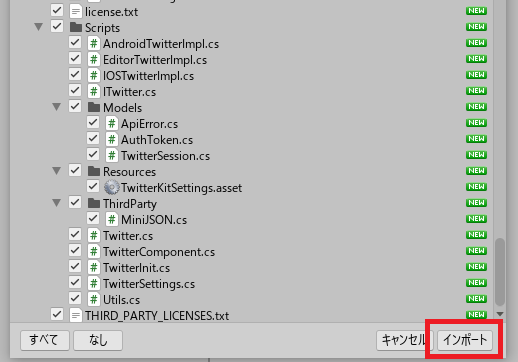
パッケージインポートのウィンドウが開くので、インポートしてあげます。
Twityのインポート
Twityとは下記のQiitaの記事で公開されている@toofuさんが作られたTwitter REST APIのライブラリです。
使わせて頂いてますありがとうございます!マジで神。
Twityダウンロード
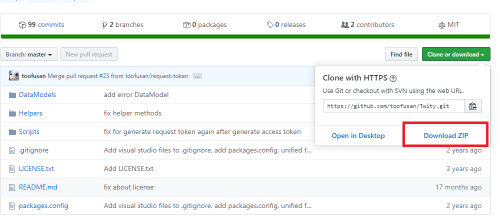
ダウンロードはこちらのGitHubからできます。
上記ページから「Clone or download >Download ZIP」でダウンロードしましょう。
Twityインポート
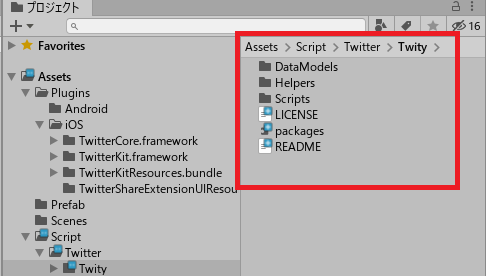
Unityのプロジェクトウィンドウで、あらかじめTwity等のフォルダを作っておきます。
そのフォルダへダウンロードしたファイルをすべて入れてあげます。
以上で準備完了…と言いたいところですが、Twitter Kit for Unityはそのままだと少し問題があるので修正します。
スポンサードサーチ
Twitter Kit for Unityの修正
修正は2か所あり、そのうちの1つはそのままだとUnityのバージョンによってはiOSでビルドできないという致命的なものになります。
TwitterKitIOSWrapper修正
致命的なものとして、新し目のUnityバージョン(おそらく2019.3以降)を使用している場合、そのままだとiOSではビルドできません。
Androidでは問題なくビルドできます。
その問題を回避するため、TwitterKitIOSWrapperを修正します。
※修正せずにビルドすると「’RegisterMonoModules.h’ file not found」というエラーが出てビルドが失敗します。
Androidで動いたのにiOSでビルドエラーになり、泣きながらググりました…
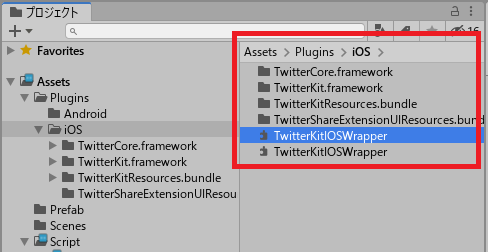
プロジェクトウィンドウから「Assets >Plugins >iOS >TwitterKitIOSWrapper」を開きます。
TwitterKitIOSWrapperは2つ見えてますが、修正するのは「.mm」がついていない方です。
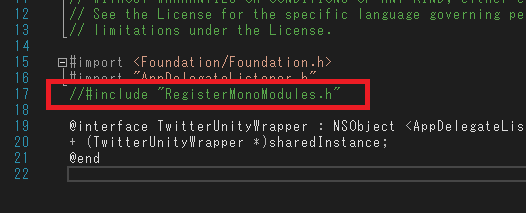
開いたら17行目の「#include “RegisterMonoModules.h”」をコメントアウトします。
これで修正完了です。

どうやらUnity2019.3以降、「RegisterMonoModules.h」がなくなったらしく、そのせいでビルドが通らない?
TwitterInit.cs修正
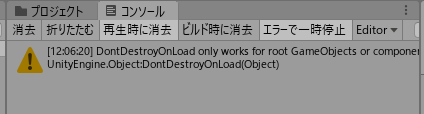
こちらの修正はそれほど重要ではないのですが、そのままにしておくと以下の警告が表示されたり、シーンをまたぐたびに「TwitterGameObject」というオブジェクトが増えていってしまいます。恐怖。
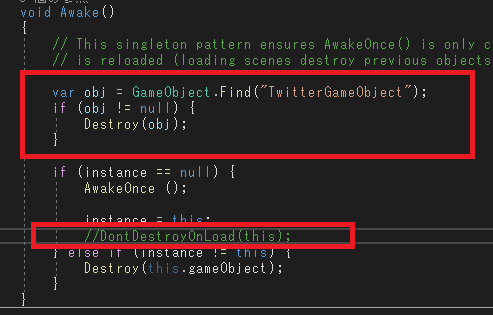
まず、Awake()の先頭に以下のコードを追加します。
var obj = GameObject.Find("TwitterGameObject");
if (obj != null) {
Destroy(obj);
}
これでオブジェクトの増殖は防げます。
そして、そのすぐ下の「DontDestroyOnLoad(this);」をコメントアウトします。
これで警告の表示が消えます。

こんな感じになっていればOKです。
Twitter Kitの設定
Twitter Kitを使うには以下の2つの設定が必要です。
- Twitter KitにAPI Keyを設定
- ゲームオブジェクトにTwitterInit.csをアタッチ
API Keyの設定
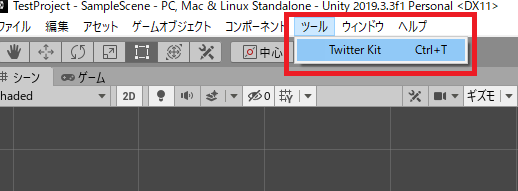
UnityEditorで「ツール >Twitter Kit」を開きます。
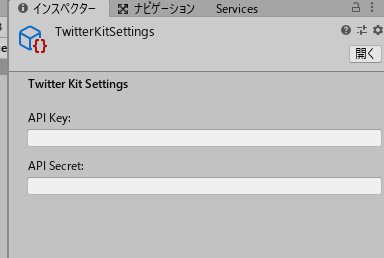
するとインスペクターに入力欄が表示されるので、Twitter Developersサイトで取得できる「Consumer API keys」をそれぞれ入力します。
※Twiter Developersの登録やAPI Keyの取得は長くなるので割愛します、すみません…

ゲームオブジェクトにアタッチ
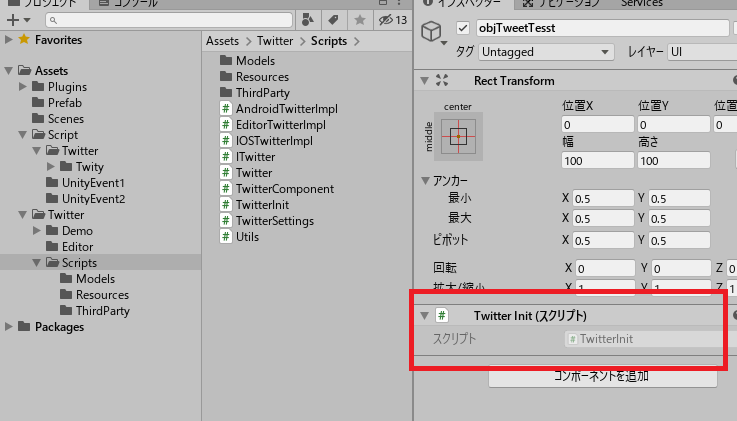
これは簡単、ゲームオブジェクトを適当に作って、そこにプロジェクトウィンドウから「Assets >Twitter >Scripts」内の「TwitterInit」をアタッチすればOKです。
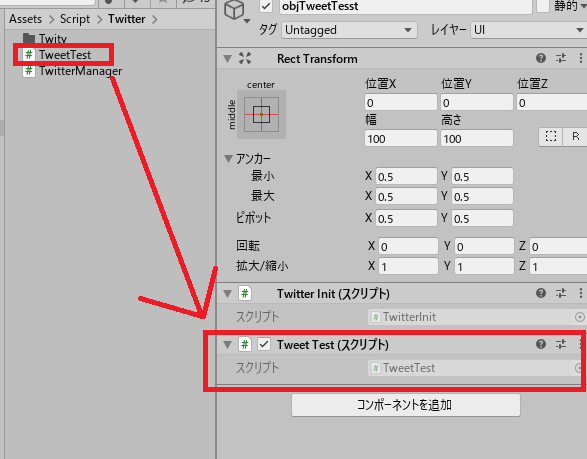
今回はこんな感じで「objTweetTest」というゲームオブジェクトを作成

そこに「TwitterInit」をアタッチ

スポンサードサーチ
Twitterと連携しツイートする
ようやく本題、ツイッターと連携して自作アプリ経由でツイートする部分を作ります。
ただ、思ったより長くなってしまったので以下に投稿機能をまとめたスクリプトを置いておくので自分のプロジェクトに入れてやってください。
ちなみにこのスクリプトはゲームオブジェクトにアタッチしなくても動きます。
またシングルトンにしているため、ゲーム内のどこからでも呼び出せます。
※改変は自由ですが、改変前、後を問わずまるまる再掲はやめてネ。
ツイートテスト用スクリプト作成
今回は「TweetTest.cs」という名前で作成。
それを「TwitterInit.cs」がアタッチされているオブジェクトにアタッチしました。
アタッチするオブジェクトは「TwitterInit.cs」と同じという制約はなく、特にどれでも大丈夫です。

スクリプトの中身は以下になります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class TweetTest : MonoBehaviour
{
private const string FILENAME = "screenShot.png";
public void TweetMake() {
TwitterManager.DelFuncs delfunc = new TwitterManager.DelFuncs(CallbackTweetSuccsess, CallbackTweetFailed);
string filename = Application.persistentDataPath + "/" + FILENAME;
TwitterManager.TweetSet(delfunc, "テストツイート" + System.DateTime.Now + "\n#テスト投稿", filename);
}
//コールバック用の関数
private void CallbackTweetSuccsess() {
Debug.Log("ツイート成功!");
}
private void CallbackTweetFailed(string errMsg) {
Debug.Log("ツイート失敗… :" + errMsg);
}
}
このテスト環境では、「Application.persistentDataPath」に「screenShot.png」という画像が保存されています。
ここで指定したパスにある画像が、ツイートとともに投稿されます。
ご自身の環境に合わせて変更してください。
スクリプト解説
ツイートするためのコードはこの部分
TwitterManager.TweetSet(delfunc, “テストツイート” + System.DateTime.Now + “\n#テスト投稿”, filename);
引数として、コールバック用のクラス(後述)、ツイート内容、画像のパス(省略可能、省略した場合は画像なしになる)を渡してあげます。
コールバック用の関数として今回は以下を用意しました。
ツイートが成功、もしくは失敗したときに呼ばれる関数です。
//コールバック用の関数
private void CallbackTweetSuccsess() {
Debug.Log("ツイート成功!");
}
private void CallbackTweetFailed(string errMsg) {
Debug.Log("ツイート失敗… :" + errMsg);
}
そして作成した2つのコールバック用関数をTwitterManagerに渡すためにクラスとして、1つにまとめています。
TwitterManager.DelFuncs delfunc = new TwitterManager.DelFuncs(CallbackTweetSuccsess, CallbackTweetFailed);
そしてそのクラスをTwitterManager.TweetSetの第一引数に入れてあげます。
そうすると、ツイートしたときの結果として、コールバック用関数が呼ばれます。
ボタンUIの用意
テスト用のスクリプトを動かすためのボタンを作ります。
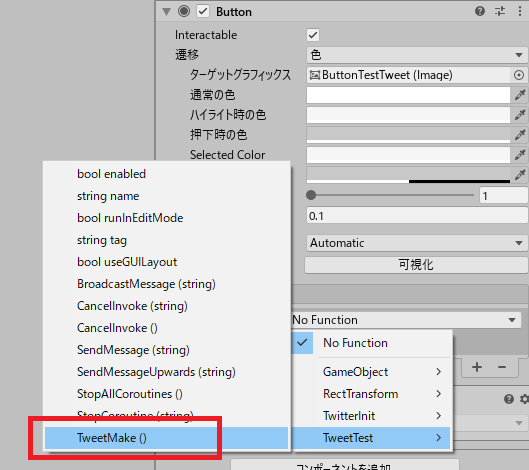
ボタンのクリック動作に、上記で作成したスクリプトの「TweetMake()」を割り当てます。
動作確認
実機で動かす前に、まずはエディターで動作確認します。
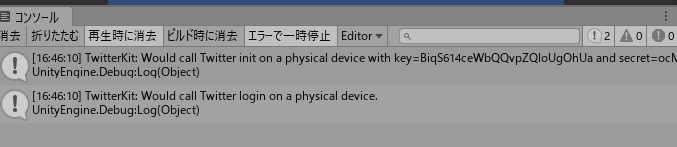
ボタンをクリックし、コンソールにこんな表示が出ればひとまず大丈夫です。

実機で動作するよっていう内容のログです。
レッツ、ツイート
エディターでの動作確認が済んだら、いよいよAndroidかiOS実機で実行します。
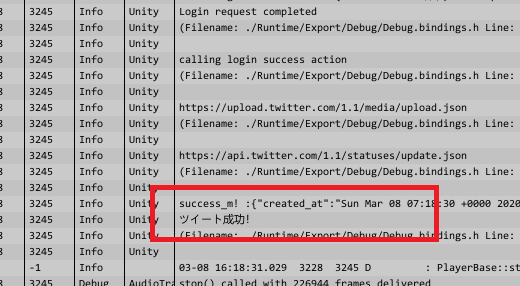
連携画面が開き、AndroidならLogcat、iOSならXcodeにそれぞれ「ツイート成功!」のログが表示されれば成功です。

実機での動作
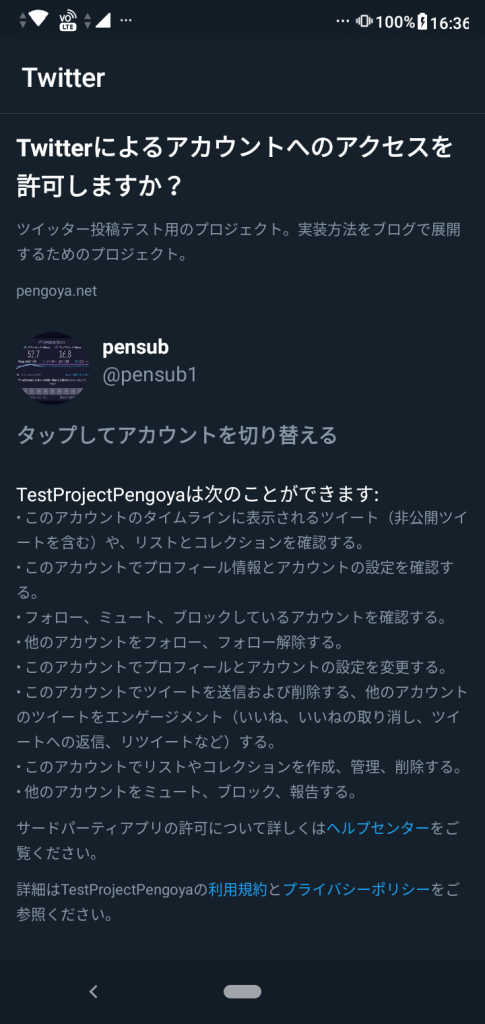
 認証画面がまず開きます。
認証画面がまず開きます。
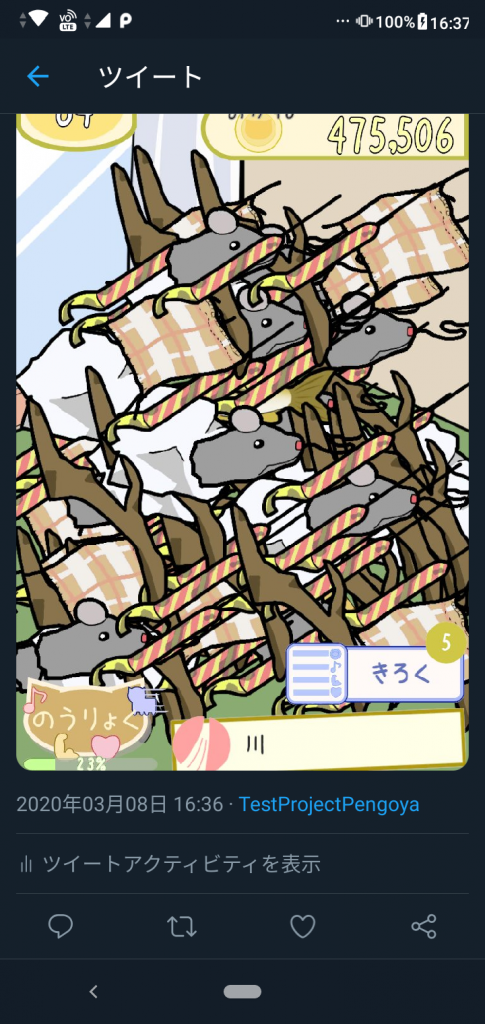
ツイッターを開いてちゃんとツイートできているか確認します。
 投稿内容も画像もバッチリ。
投稿内容も画像もバッチリ。
 アプリ名もしっかりツイート内に入っています。カッコイイ!
アプリ名もしっかりツイート内に入っています。カッコイイ!
スポンサードサーチ
まとめ
ログインやツイートをするためには本来、TwitterのREST APIを叩かなくてはいけなくて、それが物凄く大変です。
それを容易にしてくれるライブラリを作ってくれた先人には頭が上がりません。
おかげで無事、ツイート機能を実装できました。感謝マジ感謝です!
編集後記
「TwitterManager.cs」の中身について触れるの忘れてました…
とはいえ、「TwityのGithub」にだいたいのことは書いてあるので大丈夫かな…?
ご要望があれば追記ます。